| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- vscode
- continue
- If
- CSS
- while
- Today I Learned
- return
- 메서드
- MySQL
- 노개북
- JavaScript 이벤트
- 자바스크립트
- 개발자북클럽
- 제어문
- JavaScript
- VS Code
- Kotlin
- Java
- CREATE
- 리액트
- 개발자 번아웃
- til
- HTML
- react
- 인스턴스
- IT잡학사전
- break
- 이클립스 설치
- 버전 표시 방법
- 노마드코더
- Today
- Total
목록HTML & CSS (9)
윤제니
 VS Code - Live Server 코드 실행
VS Code - Live Server 코드 실행
Live Server 코드 작성 후 코드를 브라우저에 띄어서 원하는 결과 확인 하는 기능 하단의 Go Live 클릭 우클릭 >> Open with Live Server 클릭 1. Extensions >> live server 검색 >> Install(설치) 2. 코드 입력 후 하단의 Go Live 클릭 3. 코드가 실행되어 브라우저 창이 열리고 코드 결과 확인 가능 하단의 Go Live => Port:5500 으로 변경 (5500port를 통해 브라우저를 열어준 것) * Port를 끄고 싶을 경우 * Port:5000 클릭 하면 다시 Go Live로 변환 html의 환경에서 내용을 바꾸거나 브라우저에서 새로고침을 하여도 변경사항 적용 안됨. 4. 우클릭 >> Open with Live Server 클릭 ..
 VS Code - Beautify 설치 및 단축키 설정, 코드 정렬
VS Code - Beautify 설치 및 단축키 설정, 코드 정렬
1. VS Code >> Extensions >> beautify 검색 >> Install 클릭하여 설치 2. Contributions(기여) 클릭 >> 단축키 설정 가능 3. Code >> Preferences >> Keyboard Shortcuts => 단축키 설정 가능한 목록 출력 4. 단축키 설정 원하는 것 검색 위에서 설치 받은 beautify의 Contributions => Name 복사 하여 검색 후 더블 클릭하여 단축키 입력! ex) alt + cmd(command) + l(알파벳 L) 5. 코드의 정렬을 가지런히(예쁘게) 변경 시켜준다. 변경 전 변경 후 (beautify 설치 후 적용)
 Apache Tomcat 다운로드
Apache Tomcat 다운로드
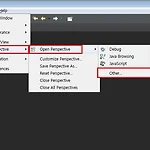
[ 이클립스에서 아파치 톰캣 실행 시키기 ] 1. 이클립스 >> Perspective >> Java EE로 설정 >> Servers 생성 확인 2. 아파치 톰캣 홈페이지 >> Download >> Tomcat 9 클릭 >> Core Zip(pgp, sha 512) 클릭 다운 http://tomcat.apache.org/ Apache Tomcat® - Welcome! The Apache Tomcat® software is an open source implementation of the Java Servlet, JavaServer Pages, Java Expression Language and Java WebSocket technologies. The Java Servlet, JavaServer Pages..
