| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- MySQL
- IT잡학사전
- continue
- 개발자 번아웃
- return
- If
- 제어문
- Today I Learned
- til
- JavaScript 이벤트
- 메서드
- Kotlin
- 자바스크립트
- 버전 표시 방법
- react
- 노개북
- 이클립스 설치
- HTML
- Java
- 개발자북클럽
- while
- JavaScript
- 노마드코더
- CREATE
- break
- 인스턴스
- vscode
- CSS
- 리액트
- VS Code
- Today
- Total
윤제니
React - LifeCycle, useEffect, useMemo, useCallback 본문
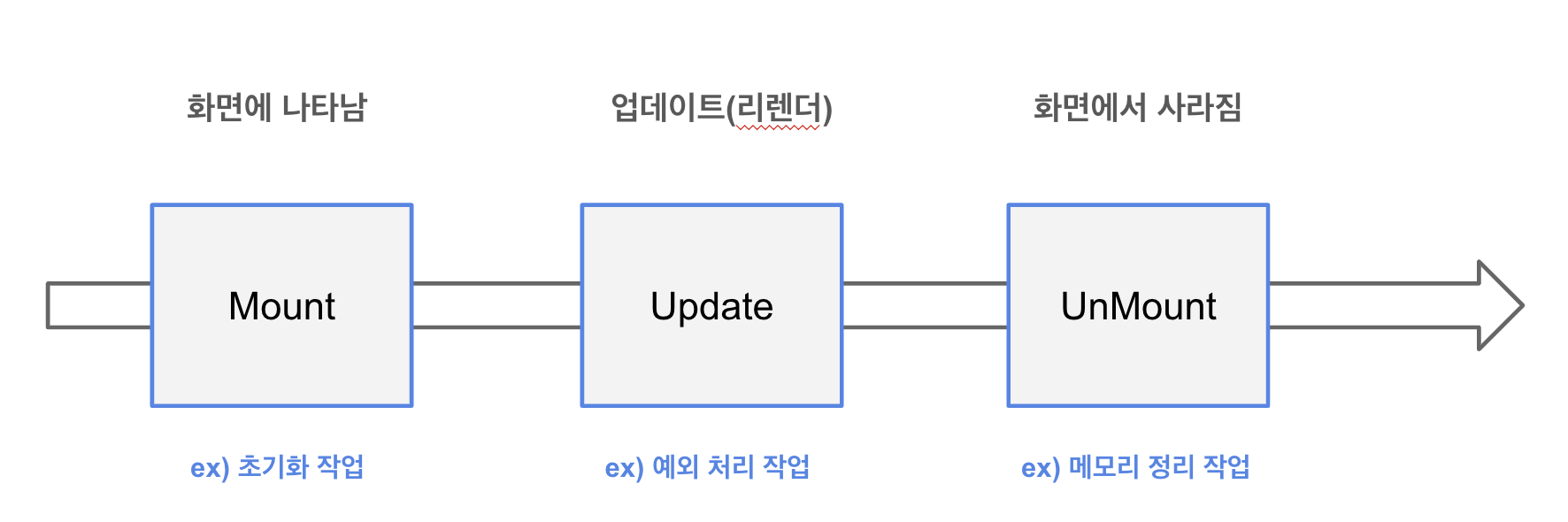
React 컴포넌트 LifeCycle

React Hooks
- useEffect()
- 컴포넌트 내부에서 발생하는 네트워크 요청, 데이터 가져오기,타이머, UI 업데이트 등의 작업을 다루기 위한 Hook
- 컴포넌트의 렌더링이 완료된 후에 실행됨
- 매 렌더링마다 자동으로 호출됨
useEffect(() => {
인자A // TODO, Callback 함수
}, [인자B]);
useEffect의 인자
첫 번째(인자A) : Callback 함수, 컴포넌트 내부에서 발생하는 작업
두 번째(인자 B): Dependency Array, 의존성 배열에 포함된 값들이 변경될 때마다 useEffect 가 다시 실행됨
만약, 의존성 배열이 비어있는 경우
=> useEffect은 컴포넌트가 처음 마운트 될 때만 실행되고
언마운트 될 때 clean 함수 호출된다.
예시)
- fetchData: 외부 API로부터 데이터를 가져오는 비동기 작업을 수행. 성공하면 데이터를 업데이트, 실패하면 에러를 콘솔에 출력
useEffect(() => {
// useEffect 내부에 작성된 코드는 컴포넌트가 렌더링된 후에 실행됨.
fetchData()
.then((result) => setData(result))
.catch((error) => console.error(error));
return () => {
// clean-up 함수는 컴포넌트가 언마운트되거나 의존성 값이 변경될 때 실행됨.
};
}, []);
- useMemo()
- Memoization 된 값을 반환하는 Hook
- Memoization : 이전에 계산된 값을 저장해두고, 동일한 계산이 반복될때 이전에 저장된 값을 재사용하여 성능을 최적화하는 기술
- 계산 비용이 높은 연산을 최적화하기 위해 사용
- 주로 계산 결과를 캐싱하고 재사용할 때 활용됨
useMemo(() => {
//계산 비용이 높은 작업 수행
return calculator(arg1,arg2)
}, [arg1, arg2]);
useMemo의 인자
첫 번째 (calculator(arg1,arg2)) : 메모이제이션된 값을 계산하는 함수
두 번째([arg1,arg2]): 메모이제이션된 값이 의존하는 변수들의 목록, 이 배열에 포함된 값들이 변경될 때만 첫번째 인자의 함수가
다시 호출되어 새로운 값을 계산하고, 변경되지 않으면 이전에 계산된 값을 재사용함.
- useCallback()
- 콜백 함수를 메모이제이션하고 재사용할 수 있도록 하는 Hook
- 주로 부모 컴포넌트로부터 자식 컴포넌트에 전달되는 콜백 함수를 최적화하는데 사용
useCallback(
() => {
// 함수 본문
}, [dependency1, dependency2]
);
useCallback의 인자
첫 번째 (함수 본문) : 메모이제이션할 함수
두 번째([dependency,,,]): 의존성 배열에 포함된 값들이 변경될 때마다 새로운 함수를 생성,변경되지 않으면 이전에 생성된 함수를 반환
예시)
import React, { useState, useCallback } from 'react';
function Counter() {
const [count, setCount] = useState(0);
// useCallback을 사용하여 메모이제이션된 함수 생성
const increment = useCallback(() => {
setCount(count + 1);
}, [count]);
return (
<div>
<p>Count: {count}</p>
<button onClick={increment}>Increment</button>
</div>
);
}
export default Counter;
"increment" 함수는 "count"값을 참조하고 있으며, 의존성 배열에 포함시켜 두었다.
"count" 가 변경될 때마다 새로운 함수가 생성되어 최신의 "count" 값을 사용하게 된다.
=> "useCallback"을 사용하지 않으면, 매 렌더링마다 "increment" 함수가 새로 생성되어 버튼 클릭 시
"count"값이 정상적으로 증가하지 않을 수 있다.
'React' 카테고리의 다른 글
| UUID 사용하기 (0) | 2024.02.09 |
|---|---|
| React - useState Update (0) | 2024.01.29 |
| React - Component, Props (0) | 2024.01.23 |
| React - 특징, JSX (0) | 2024.01.23 |
| React - MAC Homebrew Git 설치 및 VSCode 연동 (0) | 2024.01.16 |

