| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- JavaScript
- continue
- vscode
- 리액트
- CSS
- 자바스크립트
- Today I Learned
- while
- CREATE
- 개발자 번아웃
- til
- 노마드코더
- 인스턴스
- If
- 이클립스 설치
- Kotlin
- 메서드
- 노개북
- react
- Java
- break
- MySQL
- HTML
- 제어문
- VS Code
- JavaScript 이벤트
- IT잡학사전
- 버전 표시 방법
- return
- 개발자북클럽
- Today
- Total
윤제니
React - MAC Homebrew Git 설치 및 VSCode 연동 본문
React 공부를 하면서 강의에서 배우는 내용을 git에 업로드 하려 한다.
Homebrew가 이미 설치되어 있었기 때문에 Homebrew로 Git을 설치 후 VSCode와 연동하였다.
Git 설치하기
Git - Downloads
Downloads macOS Windows Linux/Unix Older releases are available and the Git source repository is on GitHub. GUI Clients Git comes with built-in GUI tools (git-gui, gitk), but there are several third-party tools for users looking for a platform-specific exp
git-scm.com


VSCode 와 GitHub 연동하기
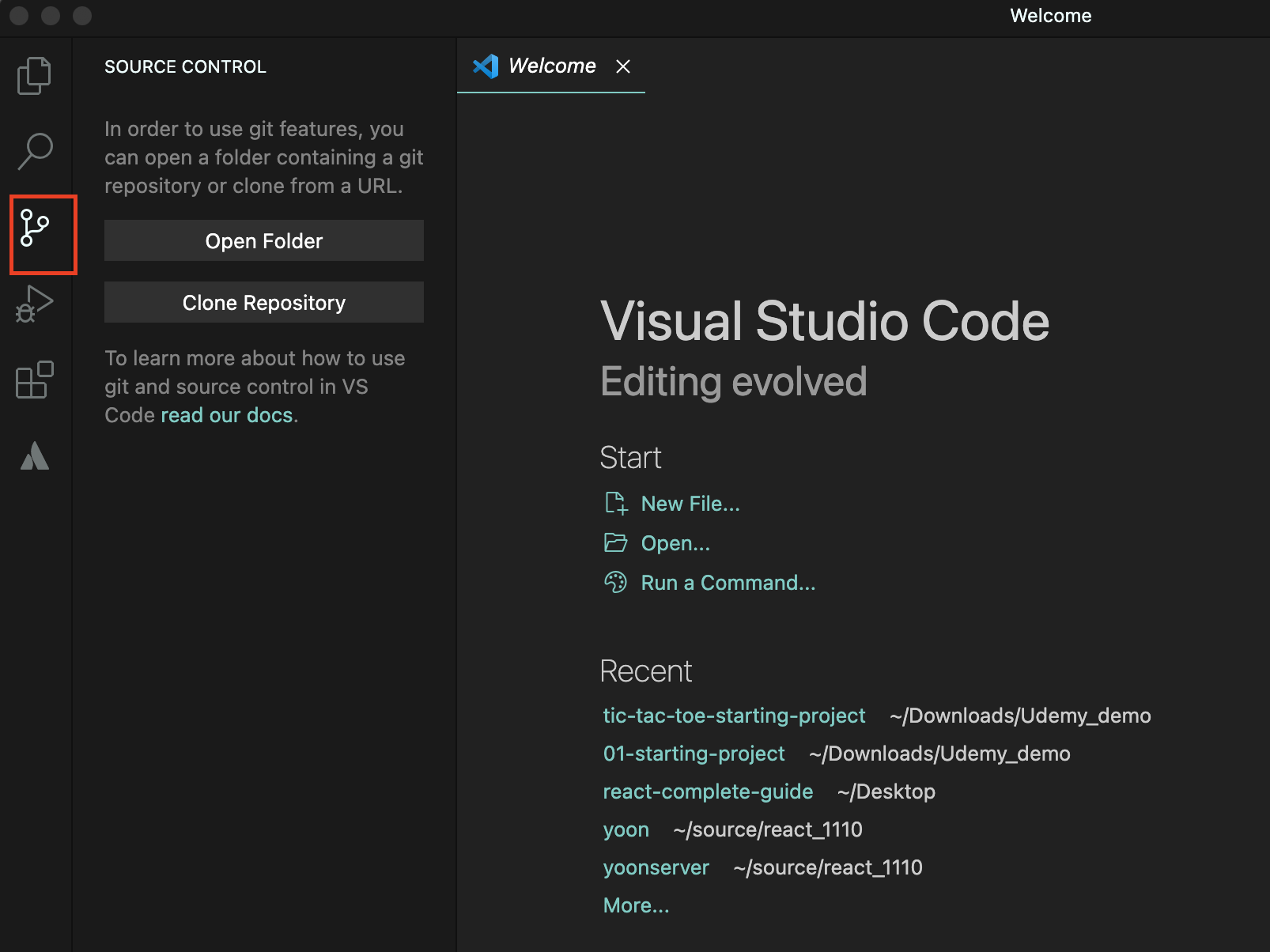
VScode 에서 좌측 3번째 아이콘 클릭 후 원하는 프로젝트 open 하기

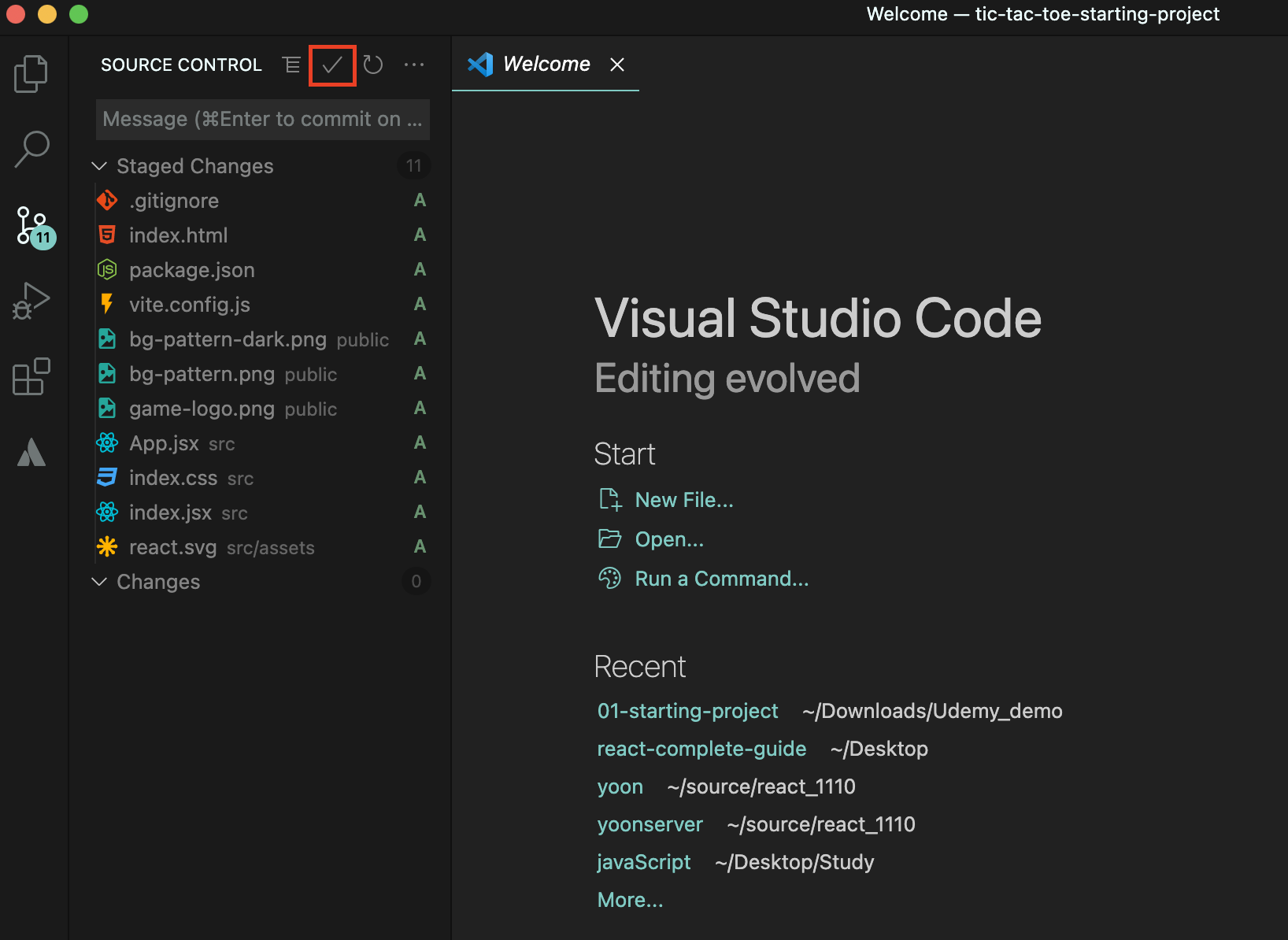
Changes 옆 세번째 "+" 아이콘을 클릭하면 Staged Changes로 변한다.
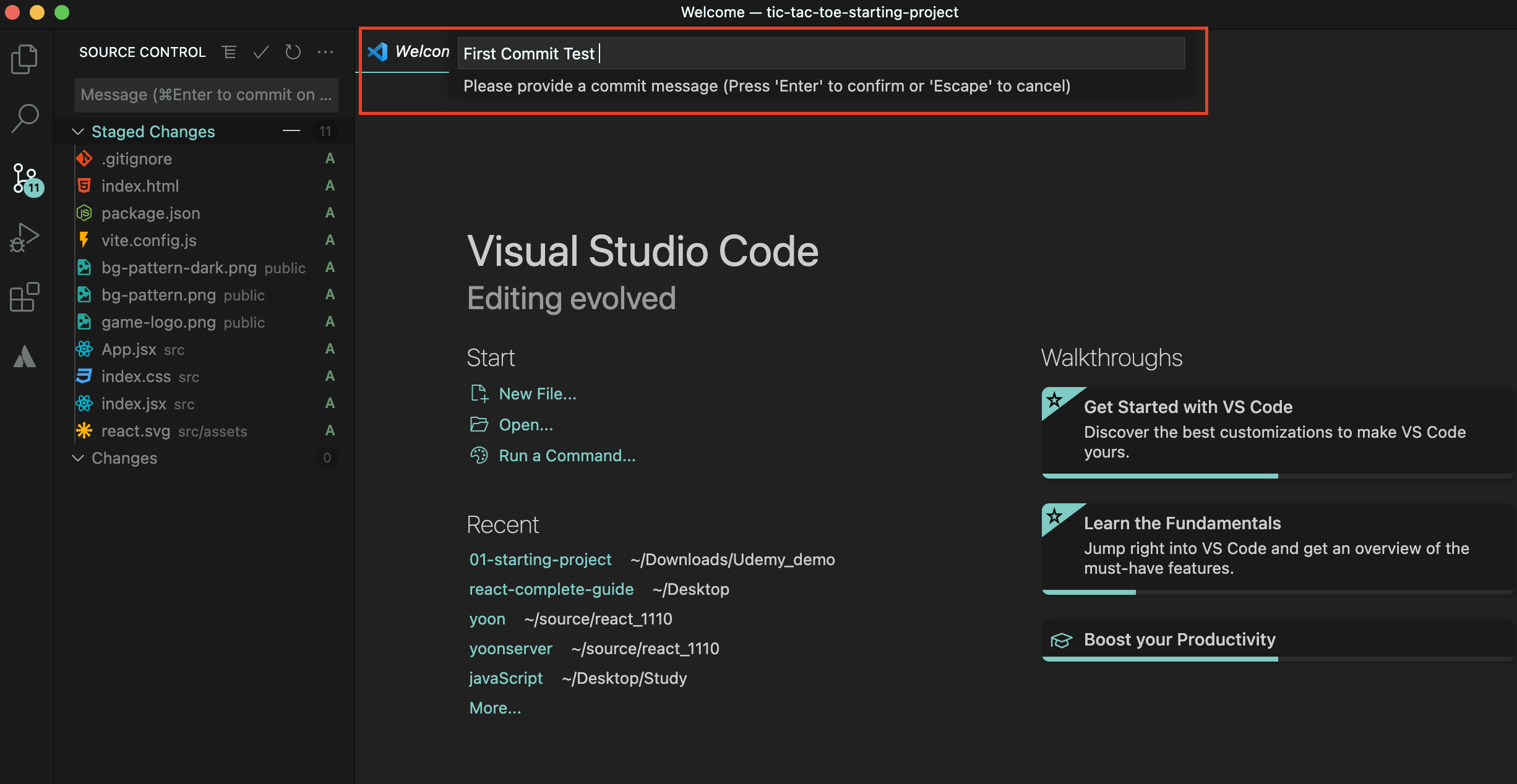
체크 아이콘을 누르면 commit 메세지를 입력하는 창이 보여진다.

commit 메세지를 입력 후 Enter를 누르면 로컬 repository에 commit이 된다.
github에 연동은 아직이다...ㅎㅎ

Git에서 레퍼지토리 주소를 복사해온 후 VSCode의 터미널에 명령어 입력
git remote add origin 레퍼지토리 주소.git
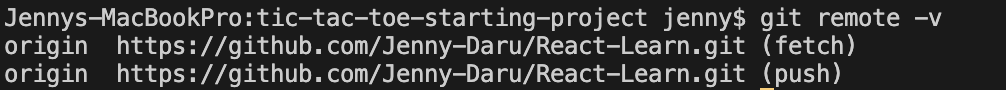
제대로 적용 되었는지 확인을 위하여 터미널에 명령어 입력
git remote -v
아래와 같이 나왔다면 성공~

코드를 수정하거나 수정된 코드가 있어서 Github에 업로드 하고 싶다면 아래 명령어를 입력하자.
git push originmaster
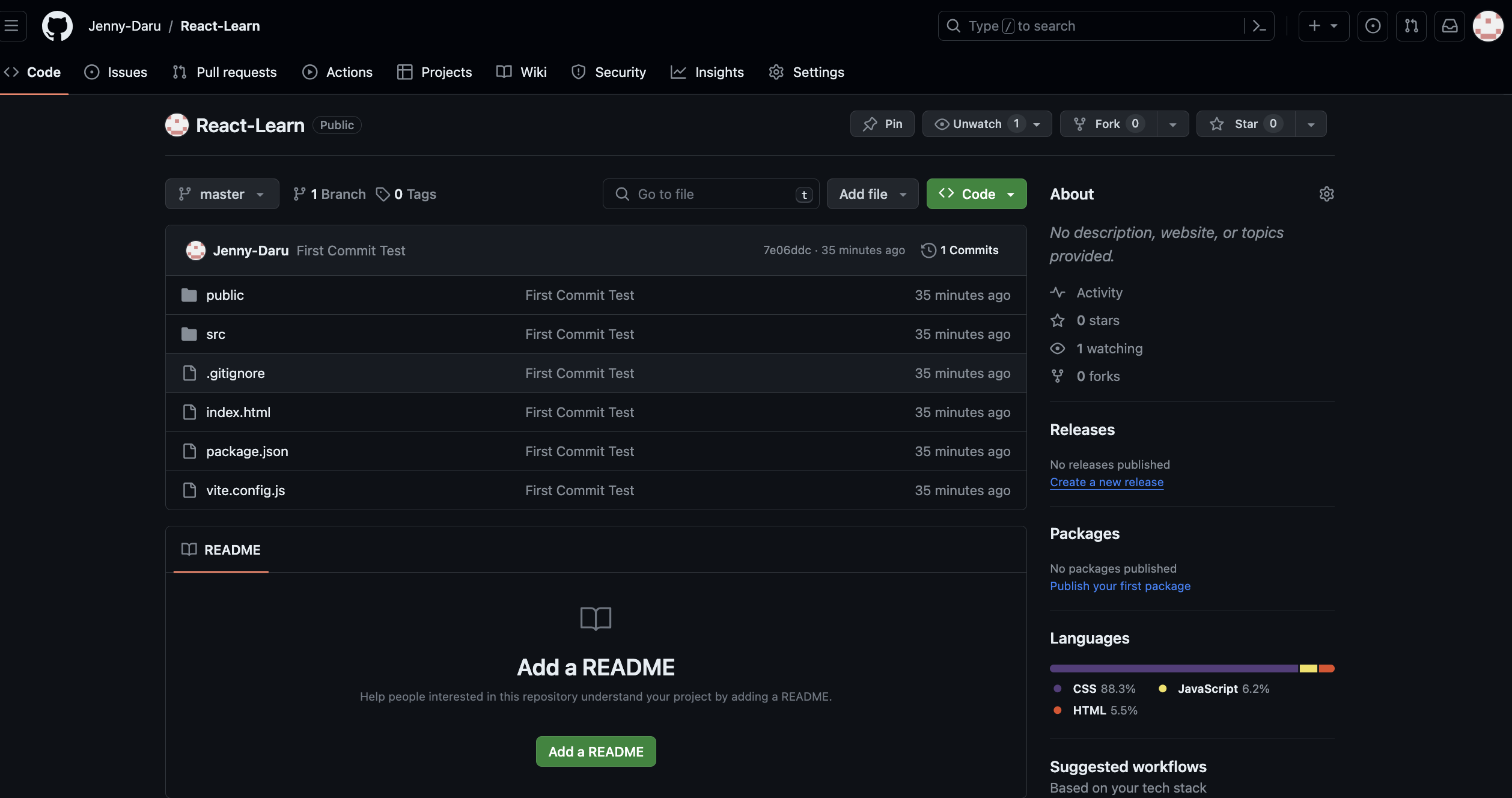
깃허브 저장소로 들어가서 확인하면 끝~~~

'React' 카테고리의 다른 글
| React - LifeCycle, useEffect, useMemo, useCallback (0) | 2024.02.01 |
|---|---|
| React - useState Update (0) | 2024.01.29 |
| React - Component, Props (0) | 2024.01.23 |
| React - 특징, JSX (0) | 2024.01.23 |
| React - 이미지 저장소 public/assets (0) | 2024.01.16 |

