Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- JavaScript
- return
- continue
- 리액트
- JavaScript 이벤트
- vscode
- Java
- 제어문
- 메서드
- IT잡학사전
- while
- HTML
- 개발자 번아웃
- til
- Kotlin
- 노개북
- 개발자북클럽
- CSS
- MySQL
- 인스턴스
- 자바스크립트
- 이클립스 설치
- 노마드코더
- If
- react
- break
- Today I Learned
- 버전 표시 방법
- CREATE
- VS Code
Archives
- Today
- Total
윤제니
JavaScript - 특징,구조 및 적용법 / VS Code 실행 방법 본문
[ JavaScript 언어의 특징 ]
- 모든 브라우저에서 실행되는 웹 범용 언어
- 소스 코드는 컴파일 과정 없이 브라우저 내부의 자바스크립트 처리기(인터프리터)에 의해 바로 실행
- C언어 구조를 차용하고 단순화시켜 쉽게 배울 수 있다.
[ JavaScript의 기본 규칙 ]
1) 한 문장이 끝나면 마침표(.)를 찍듯이 하나의 실행문이 끝나면 끝에 세미콜론(;) 붙이기
var num = 10;
document.write("자바스크립트");
2) 자바스크립트는 대소문자를 구분
var num = 10;
document.write(num); 사용 O
document.write(Num); 사용 X
3) 코드의 가독성을 위하여 들여쓰기 사용
function view() {
var num=10;
document.write(num);
}
[ JavaScript의 주석 처리 ]
: 주석 처리된 문장이나 실행문은 화면에 출력되거나 실행되지 않기 때문에 자바스크립트의 코드 설명이나 여러 실행문을 테스트 할 경우 사용
1) 한 줄 주석 방법 //
//num 변수의 초기값은 0 입니다.
var num=0;
2) 여러 줄 주석 방법 /* */
/* var num=0;
document.write(num); */
[ JavaScript 기본 입/출력 명령어 ]
1) 입력 명령어
[ 형식 ]
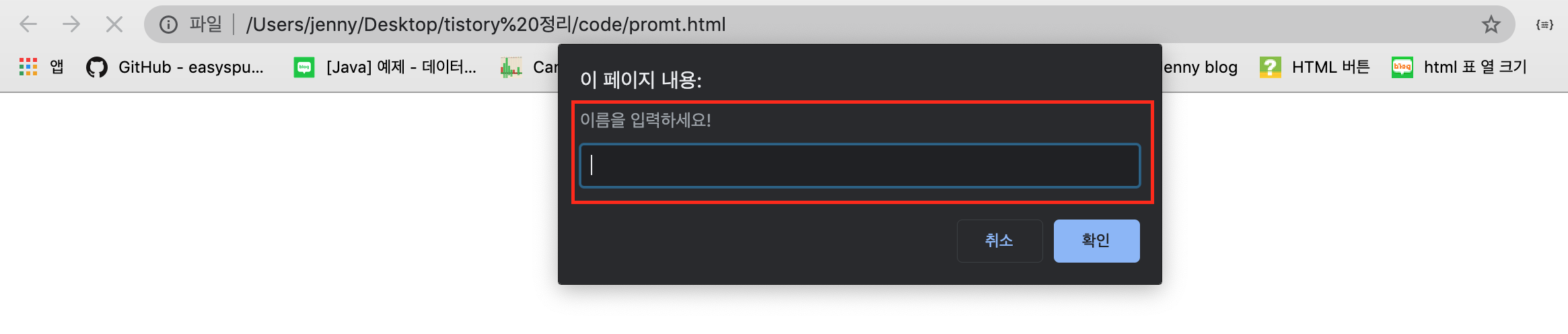
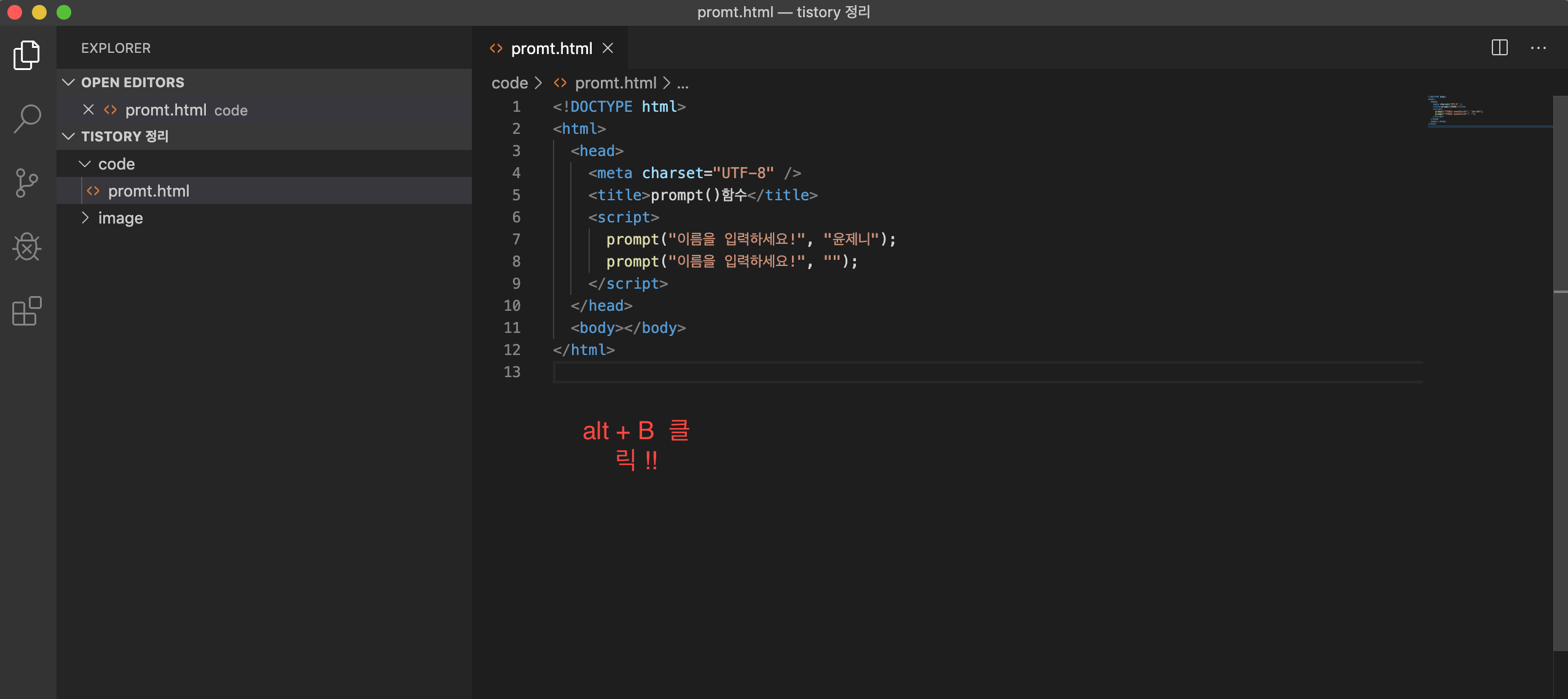
prompt("prompt창 제목", "입력할 내용");<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>prompt()함수</title>
<script>
prompt("이름을 입력하세요!", "윤제니");
prompt("이름을 입력하세요!", "");
</script>
</head>
<body></body>
</html>
>> 실행 결과


2) 출력 명령어
[ 형식 ]
document.write("출력하구 시푼 내용!");
alert("출력하구 시푼 내용!");
console.log("출력하구 시푼 내용");<!DOCTYPE html>
<html lang="go">
<head>
<meta charset="UTF-8">
<title>출력 함수들</title>
<script>
document.write("윤제니 힘내쟈!");
alert("다 잘될거얌~");
console.log("꾸준히 열심히 하쟈요");
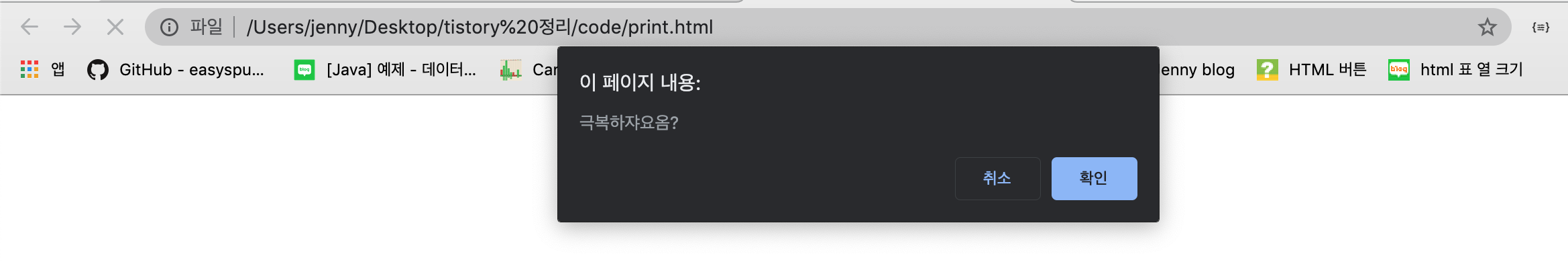
confirm("극복하쟈요옴?");
</script>
</head>
<body>
</body>
</html>>> 실행 결과



[ Visual Studio Code ]
: html 파일 바로 실행하는 방법
1) VS Code의 화면 좌측 맨아래 EXTENSIONS 클릭 >> " open in browser " 검색 >> install 클릭 하여 설치

2) 실행 시키려는 해당 파일 열기 >> alt + B 누르기 !! ( 위에서 설치 하였으므로 실행 가능)

'JavaScript > JavaScript' 카테고리의 다른 글
| JavaScript - for문, break문, continue문 (0) | 2020.05.01 |
|---|---|
| JavaScript 제어문 - switch문, while문, do~while문 (0) | 2020.05.01 |
| JavaScript 제어문 - if문 (0) | 2020.05.01 |
| JavaScript 비교 연산자 , 논리 연산자, 조건 연산자 / VS code 에서 js 실행 방법 (0) | 2020.04.30 |
| JavaScript 변수와 변수명 , 저장가능 데이터형 , alert( ) escape사용 (0) | 2020.04.30 |


