Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
Tags
- 인스턴스
- Java
- IT잡학사전
- 개발자북클럽
- 제어문
- 메서드
- Kotlin
- CSS
- 리액트
- HTML
- JavaScript
- JavaScript 이벤트
- vscode
- If
- CREATE
- return
- 자바스크립트
- 이클립스 설치
- til
- MySQL
- while
- 개발자 번아웃
- react
- continue
- 버전 표시 방법
- 노마드코더
- Today I Learned
- break
- 노개북
- VS Code
Archives
- Today
- Total
윤제니
JavaScript 제어문 - switch문, while문, do~while문 본문
switch ~ case
: switch ~ case 문은 조건의 값을 case 별로 비교하여 일치하는 case를 실행하는 제어문
if 문처럼 조건을 만족했을 때 블록('{ }')을 스스로 빠져 나가지 못하고 실행도중 break 명령어를 만나면 블록('{ }')에서 빠져나갈 수 있다.
default는 일치하는 case 값이 없을 때 실행하며 경우에 따라 생략가능
switch(조건값) {
case값1;
실행문;
break;
case값2;
실행문;
break;
default;
실행문;
}
while
: 반복에 대한 제어문 ( 명령을 반복적으로 실행해야 하는 경우에 사용 )
* 주의 *
' i++ ' 처럼 증감식을 주지 않으면 조건식 i<10이 true가 되어 '무한루프'에 빠질 수 있다.
while(조건식) {
실행문;
}
do ~ while
: while( ) 의 조건보다 do { }를 먼저 실행하기 때문에 첫번째 실행에서는 조건에 상관없이 do를 한번은 실행
do {
실행문;
} while(조건식);
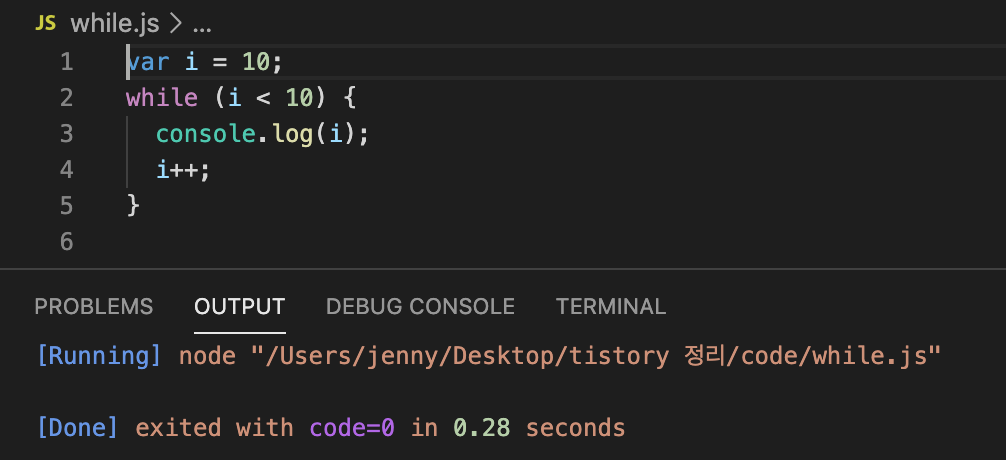
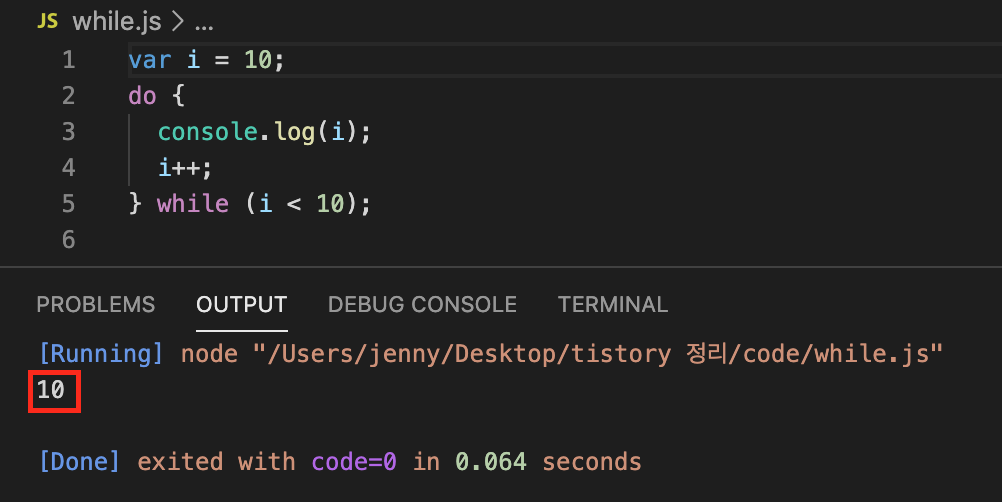
=> while 문과 do~while문의 결과는 똑같다. but, 초기 변수값 i를 10으로 변경하고 실행해 보면 그 차이점을 알 수 있다.
| while | do ~ while |
|
var i = 10; while (i < 10) { console.log(i); i++; } // 출력값 없음 |
var i = 10; do { console.log(i); i++; } while (i < 10) // 10 출력됨 |


'JavaScript > JavaScript' 카테고리의 다른 글
| JavaScript - 함수(Function), 선언적함수, 익명함수, 람다함수, return (0) | 2020.05.01 |
|---|---|
| JavaScript - for문, break문, continue문 (0) | 2020.05.01 |
| JavaScript 제어문 - if문 (0) | 2020.05.01 |
| JavaScript 비교 연산자 , 논리 연산자, 조건 연산자 / VS code 에서 js 실행 방법 (0) | 2020.04.30 |
| JavaScript 변수와 변수명 , 저장가능 데이터형 , alert( ) escape사용 (0) | 2020.04.30 |



