Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- MySQL
- CSS
- while
- 노개북
- Today I Learned
- 노마드코더
- 개발자 번아웃
- IT잡학사전
- CREATE
- 리액트
- 개발자북클럽
- 이클립스 설치
- 인스턴스
- 버전 표시 방법
- Kotlin
- JavaScript
- JavaScript 이벤트
- 자바스크립트
- vscode
- til
- react
- If
- Java
- break
- HTML
- VS Code
- 제어문
- 메서드
- continue
- return
Archives
- Today
- Total
윤제니
JavaScript - DOM 요소의 생성 및 삭제, innerHTML, CSS 스타일 적용, JavaScript 스타일 적용 본문
JavaScript/JavaScript
JavaScript - DOM 요소의 생성 및 삭제, innerHTML, CSS 스타일 적용, JavaScript 스타일 적용
꿈다루 2020. 5. 8. 16:42요소의 생성 및 삭제
1) 요소의 생성
| 메서드 | 설명 |
| createElement() | createElement("div")이면 div 요소를 생성 |
| createTextNode() | createTextNode("자바스크립트")이면 "자바스크립트" 텍스트 노드를 생성 |
| appendChild() | 요소 A.appendChild(child)일 때 child 요소의 '요소A'의 자식 요소로 만들어 줌 |
ex) 요소의 생성
<body>
<button id="bt">요소 생성</button>
</body>
<script>
window.onload = function () {
var bt = document.getElementById("bt");
bt.onclick = createNode;
function createNode() {
var div = document.createElement("div");
var txt = document.createTextNode("div 요소가 생성 되었습니다.");
div.appendChild(txt);
document.body.appendChild(div);
}
};
</script>
| 메서드 | 설명 |
| setAttribute(속성, 값) | 요소의 속성을 설정 |
| getAttribute(속성) | 요소의 속성값을 반환 |
| removeAttribute(속성) | 요소의 속성을 제거 |
ex) 요소의 속성(attribute) 추가
<body>
<button id="bt">요소 생성</button>
<button id="del">속성 제거</button>
</body>
<script>
window.onload = function () {
var bt = document.getElementById("bt");
var del = document.getElementById("del");
function createNode() {
var div = document.createElement("div");
var a = document.createElement("a");
var txt = document.createTextNode("윤제니");
a.appendChild(txt);
a.setAttribute("href", "https://jenny-daru.tistory.com/");
a.setAttribute("target", "_blank");
a.setAttribute("title", "새창");
div.append(a);
document.body.appendChild(div);
}
bt.onclick = createNode;
del.onclick = function () {
var divs = document.getElementsByTagName("div");
divs.item(0).firstChild.removeAttribute("title");
//divs[0].firstChild.removeAttribute("title");
};
};
</script>
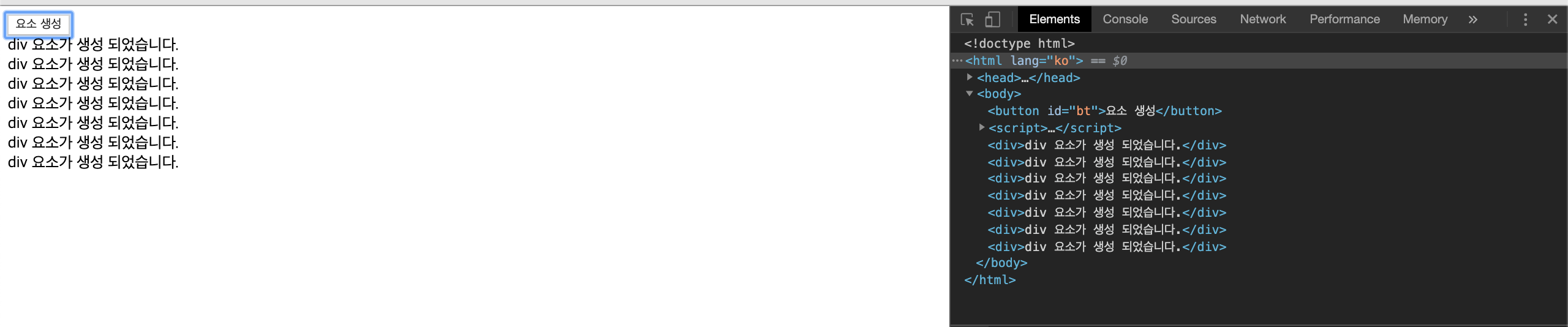
>> [요소 생성] 버튼을 클릭 시 결과

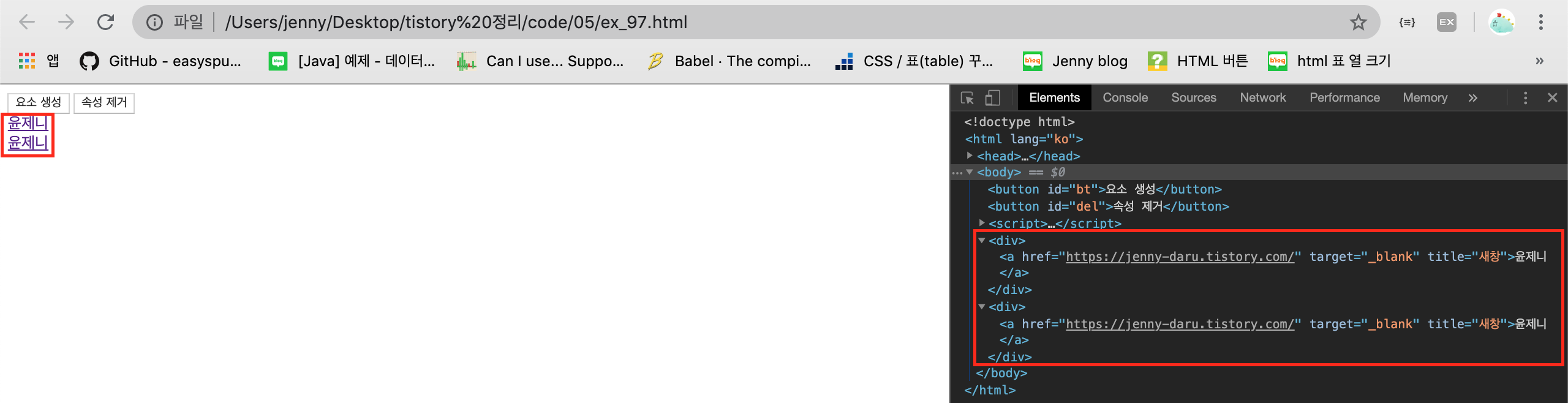
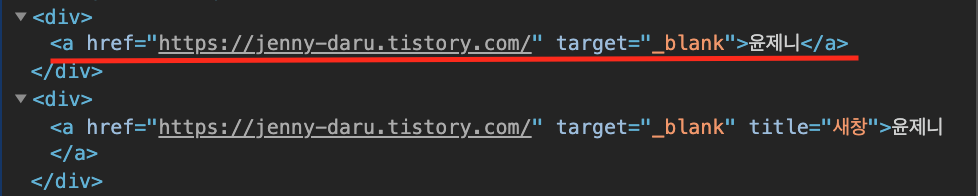
>> [속성 제거] 버튼을 클릭시 결과
위의 코드에서 버튼 클릭시 첫번째 div의 "title"의 속성을 제거 하는 함수를 실행 하였기 때문에
첫번째 div의 "title"의 속성만 제거됨.

| 속성 | 설명 |
| innerHTML | 문자 방식으로 요소를 생성 |
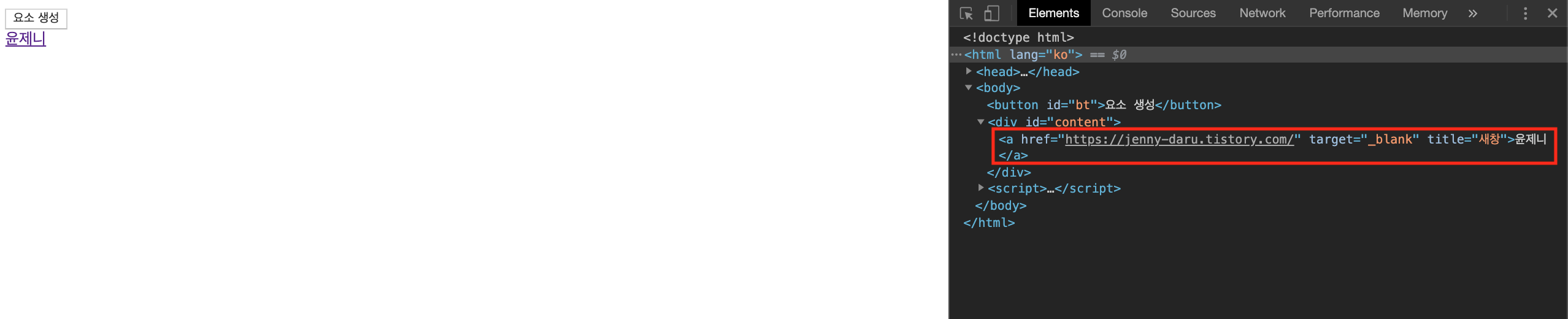
ex) innerHTML 속성을 이용하여 요소와 속성을 생성
<body>
<button id="bt">요소 생성</button>
<div id="content"></div>
</body>
<script>
window.onload = function () {
var bt = document.getElementById("bt");
var content = document.getElementById("content");
bt.onclick = createNode;
function createNode() {
console.log("asdfa");
content.innerHTML =
"<a href='https://jenny-daru.tistory.com/' target='_blank' title='새창'>윤제니</a>";
}
};
</script>
2) 요소의 삭제
| 메서드 | 설명 |
| removeChild() | 요소A.removeChild(child)일 때 요소A의 자식 child를 제거 |
<body>
<button id="bt">요소 제거</button>
<div id="content">
<a href="https://jenny-daru.tistory.com/" target="_blank" title="새창">윤제니</a>
</div>
</body>
<script>
window.onload = function () {
var bt = document.getElementById("bt");
var content = document.getElementById("content");
bt.onclick = function () {
content.removeChild(content.firstChild);
};
};
</script>
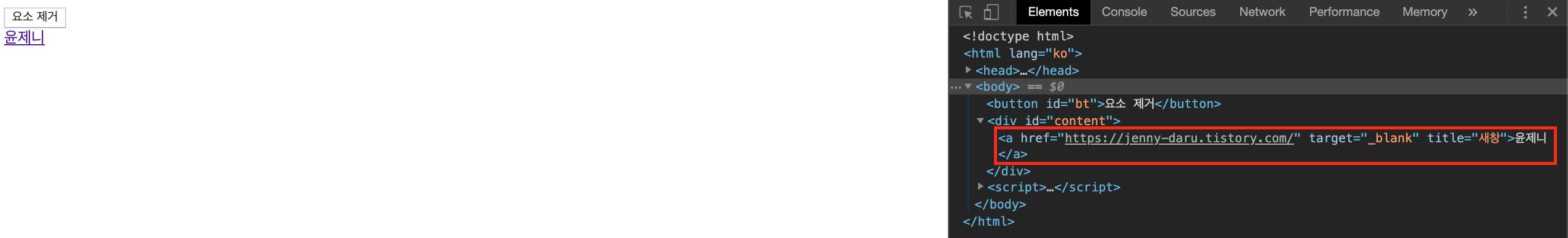
>> 기본 화면

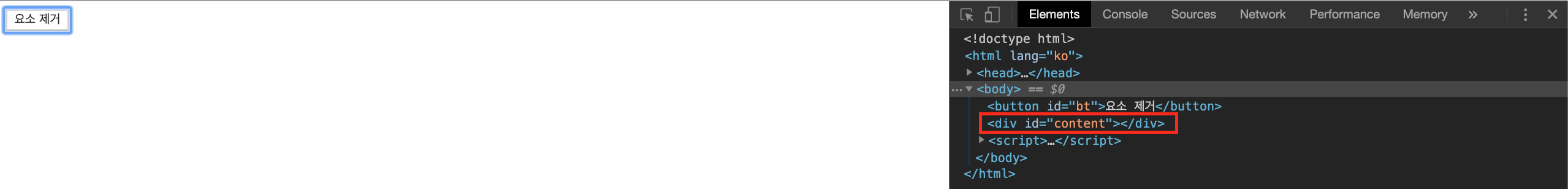
>> [요소 제거] 버튼 클릭 시 결과

JavaScript의 스타일 적용
자바스크립트 스타일 형식
| 요소.style.속성="속성값" |
- 자바스크립트의 스타일 속성과 CSS의 기본 속성 형식은 같지만 속성에 대한 개별 속성은 다르다.
- ex) 'border-color'의 경우 => 자바스크립트 스타일 속성에서는 '-'를 사용할 수 없어 'borderColor'와 같이 카멜 기법 사용
| CSS | 자바스크립트 스타일 |
| color | color |
| background-color | backgroundColor |
| border-bottom-width | borderBottomWidth |
ex) content1과 content2
<p id="content1">내용1</p>
<p id="content2">내용2</p>
>> content1의 style 속성
<style>
#content1 {
width: 200px;
height: 200px;
border: 2px solid red;
border-bottom-width: 4px;
}
</style>
>> content2의 style 속성은 자바스크립트로 적용
<script>
window.onload = function () {
var content = document.getElementById("content2");
content.style.width = "200px";
content.style.height = "200px";
content.style.border = "1px solid blue";
content.style.borderBottomWidth = "4px";
};
</script>
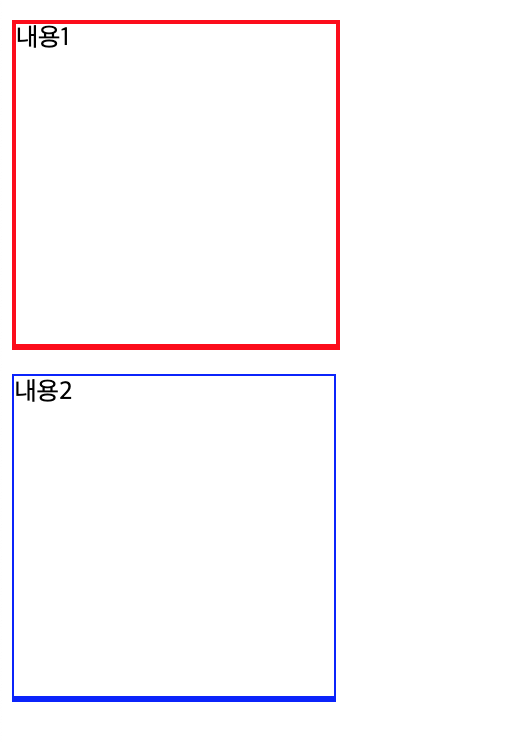
>> 결과

'JavaScript > JavaScript' 카테고리의 다른 글
| JavaScript - Form 객체, select 요소, option 요소, form 객체에서의 this (0) | 2020.05.08 |
|---|---|
| JavaScript - DOM(Document Object Model), 요소 선택, getElements~ (0) | 2020.05.05 |
| JavaScript - Document 객체, Location 객체, Screen 객체, History 객체, Navigator 객체 (0) | 2020.05.05 |
| JavaScript - BOM(Browser Object Model), Window 객체 (0) | 2020.05.04 |
| JavaScript - 이벤트 객체, 기본이벤트 실행 방지, 이벤트 버블링 방지, 이벤트 강제실행, this (0) | 2020.05.04 |




